
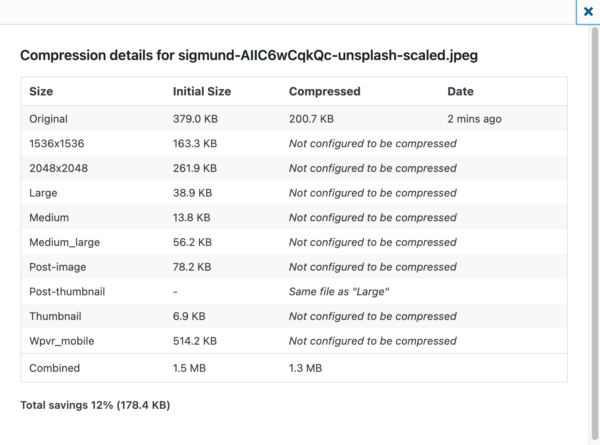
After installing the WebP Convert plugin and using it on the image from the previous post, I reactivated the TinyPNG plugin, used to compress jpeg, png, and even webp images that you’ve uploaded to your site. While using the WebP Convert plugin, I noticed that the original image from Unsplash took up 1.6MB of hard disk space. However, I didn’t note its original size which was 5184 x 3456 pixels. When it was uploaded to the website the pixel dimensions were reduced to 2560 x1707. That resulted in a file size reduction to 379KB. When using the TinyPNG compression, the file size was further reduced to 200.7KB. Not a huge reduction but slightly lower than what the WebP conversion is delivering which was 216KB.
Now results will of course vary, but the larger point is asking the question, “Is it worth it to convert to WebP?” The answer looks to be “No”. If you optimize your images to start with, using a program like JPEG Mini, or using a plugin after you upload like TinyPNG, you can get compression results that are equal to or better than what a WebP conversion can muster. It’s also worth mentioning that there may also be compatibility issues with some older browsers, like Safari on previous versions of Mac OS.
A final note. WebP was developed by Google. Take that information for what it’s worth. Weigh the pros and cons that folks have written about, and decide for yourselves. Of the two plugins I will be sticking with TinyPNG as I have decided to stick with good old (emphasis on OLD as noted in this PDF) JPEG!
So far down the rabbit hole of image optimization, again…